Introduction
jqxChart is an easy to use chart widget based on the popular jQuery library. It
is written 100% in JavasSript and uses W3C standards like HTML5, CSS and SVG. jqxChart
provides optimal chart rendering performance and high quality visualization across
browsers and devices (PCs, Laptops, Tablets and Mobile phones). It automatically
detects the browser capabilities and uses SVG or HTML5 rendering with hardware acceleration
(when available) in modern browsers (IE9+, Firefox, Chrome, Opera) and VML rendering
in IE8 and earlier browsers. The ability to render SVG, HTML5 and VML makes jqxChart
an ideal choice for adding charting capabilities in your web sites and applications.
No browser plug-ins are required!

Highlights
- 100% JavaScript HTML implementation
- Plug-in free
- Runs on mobile, touch devices and PCs
- Optimal rendering across browsers
- Web Standards Compliant
- Optimized for Performance
- Easy to use APIs
- Built-in color palettes
- Data binding to XML, CSV, TSV, JSON, JSONP
Unique features
jqxChart is part of the the jQWidgets UI Toolkit and delivers a combination of advanced
features and capabilities for the next-generation of cloud-enabled Web Apps and
modern Web sites. jqxChart works across platforms, devices and browsers and provides
high quality plug-in free data visualization.
Data Binding
jqxChart has a built-in data binding logic designed to support multiple data sources
and handle large datasets. The chart supports several data binding modes optimized
for the most common integration scenarios:
Local Data - requires minimal effort to load data from local array.
Xml Data - jQuery Chart can be loaded from XML data using Ajax request.
JSON Data - jQuery Chart can be loaded from JSON data using Ajax request.
CSV Data - jQuery Chart can be loaded from Comma-Delimited data using Ajax
request.
Tab Data - jQuery Chart can be loaded from Tab-Delimited data using Ajax request.
Remote Data - You can populate the Chart using JSONP. JSONP (JSON with Padding) represents
a JSON data wrapped in a function call. JSONP is an effective cross-domain communication
technique used for bypassing the same-origin policy limitations.
Chart Types
jqxChart supports several common chart types. You can easily plot series of different
types on a common chart. A type must be specified for each series group. Currently
jqxChart supports the following series:
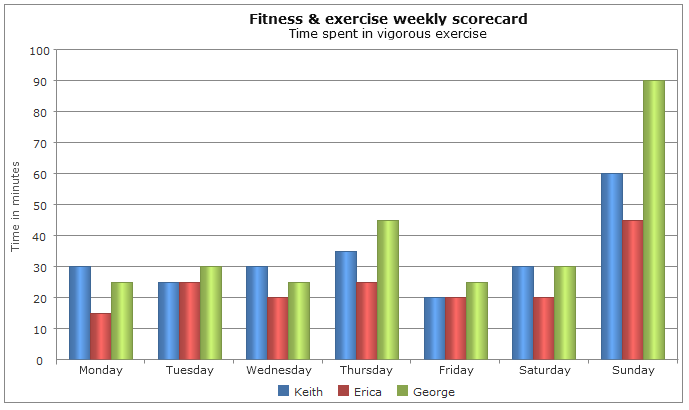
- column - simple column series
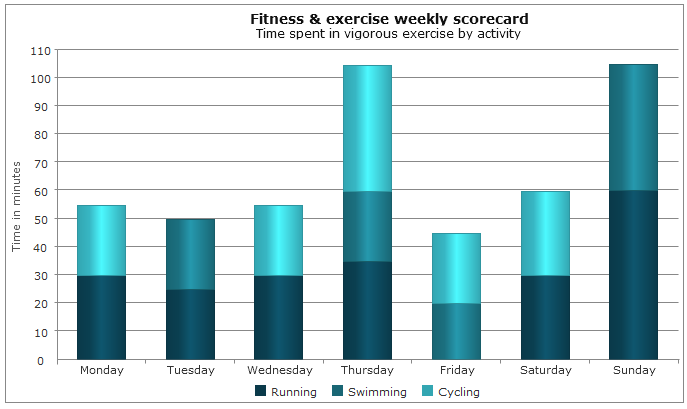
- stackedcolumn - stacked column series
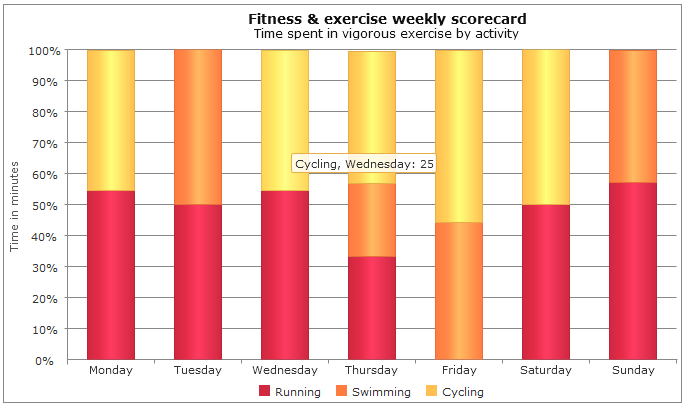
- stackedcolumn100 - percentage stacked columns
- line - simple streight lines connecting the value points
- pie - circular chart divided into sectors, illustrating proportion
- donut - donut series
- bar - bar series
- bubble - data is displayed as a collection of bubbles
- scatter - data is displayed as a collection of points
- stackedline - stacked lines
- stackedline100 - percentage stacked lines
- spline - smooth lines connecting the value points
- stackedspline - smooth stacked lines
- stackedspline100 - percentage stacked smooth lines
- polarseries - polar series
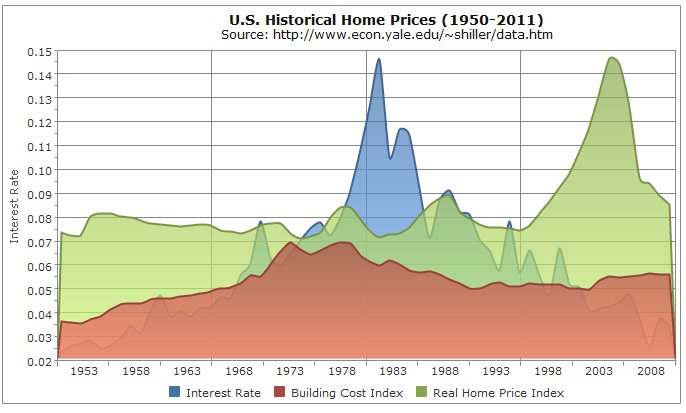
- area - area connecting the value points with streight lines
- stackedarea- stacked area with streight lines between the points
- stackedline100 - percentage stacked area
- areaspline - smooth area connecting the value points
- stackedareaspline - smooth stacked areas
- stackedareaspline100 - percentage stacked smooth area
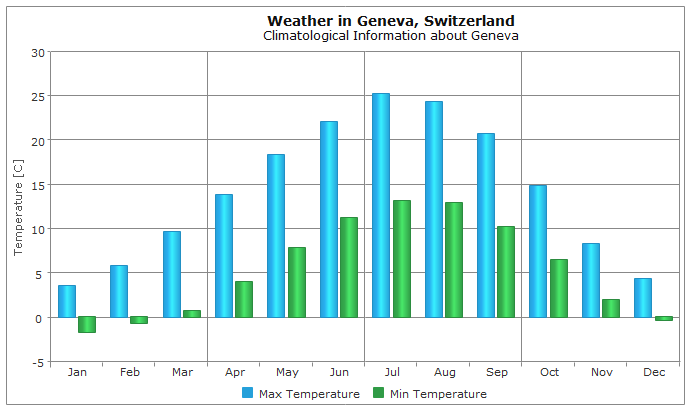
Column Series

Stacked Column Series

Percentage Stacked Column Series

Chart Line Series

Chart Stacked Line Series

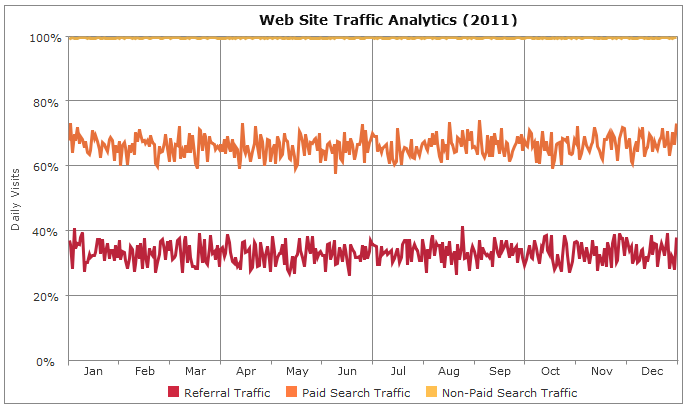
Chart Percentage Stacked Line Series

Spline Chart

Area Chart

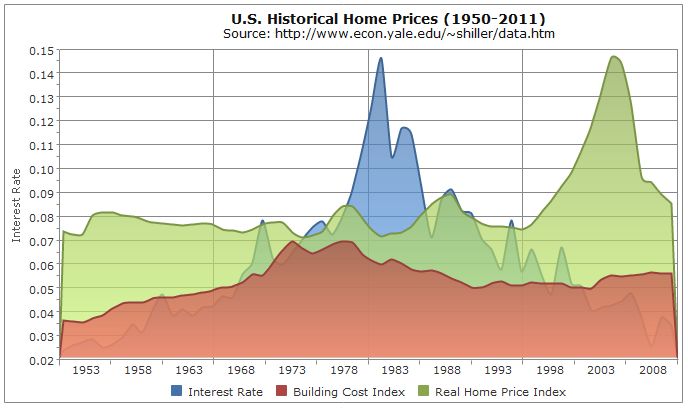
Stacked Area Chart

Area Spline Chart

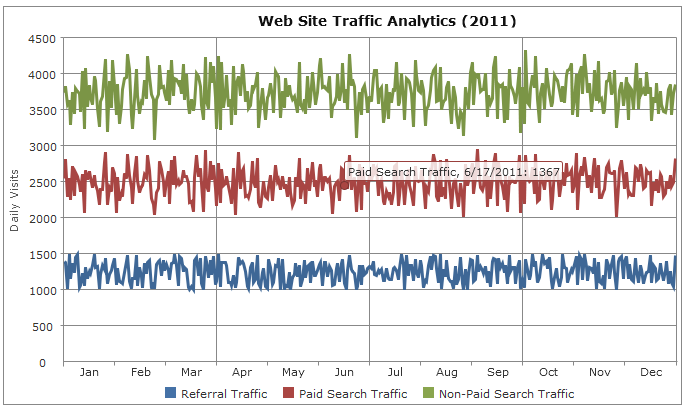
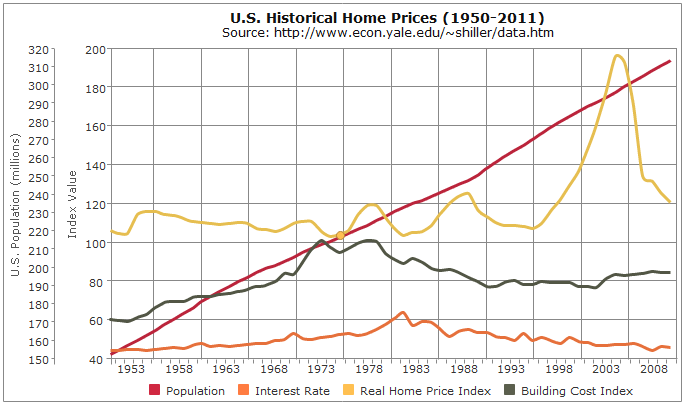
Multiple Chart Series

jQuery Chart with Negative Values

Works across devices and browsers
jqxChart takes the JavaScript, HTML UI development to a new level. It
is platform independent, cross-browser compatible and works on PC and mobile devices.
Web Standards Compliant
Don't spend time testing on different devices and browsers. Use a reliable, CSS
compliant JavaScript Chart widget based on jQuery, HTML5 and CSS3.
Optimized for Performance. Premium Visualization Quality
Small footprint, highly responsive, carefully optimized to deliver outstanding data
visualization quality at optimal performance on a wide range of devices, operating
systems and browsers.
Customization and Styling
jqxChart ships with eleven built-in color schemes which are used to automatically
set colors for different series. The colors of the chart elements are 100% customizable,
you can optionally enable and disable gradients, and all text styles and fonts can
be change using standard CSS.