Introduction
jqxDateTimeInput represents a highly configurable widget for displaying and selecting
date and time values by using a popup Calendar display or by keyboard input into
the text field.
Demos
Features
- Localization
- Keyboard Input and Navigation
- Range Selection
- Date and Time Formatting
- Works across devices and browsers
- Web Standards Compliant
- Rich and easy to use JavaScript API
- Easy customization and built-in themes
Localization
jqxDateTimeInput provides support for localizing its input field and popup calendar
for different languages and date formats. Each localization is contained within
its own file with the language code appended to the name, e.g. globalize.culture.de-DE.js
for German. The desired localization file should be loaded along with the jqxdatetimeinput.js.

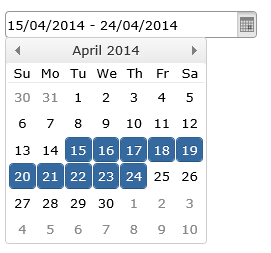
Range Selection
jqxDateTimeInput allows you to easily select a range of dates. To enable the feature, set the "selectionMode" property to "range"

Keyboard Input and Navigation
jqxDateTimeInput has built-in advanced and intuitive keyboard input and navigation.
Users can easily input the date and time into the input field or navigate through
dates and different months by using the popup calendar. Keyboard navigation is perfect
for application scenarios where accessibility is an important factor.

You can use the arrow keys on the keyboard to move around the DateTime parts. Press
the down arrow to spin down the selected value. Press the up arrow to spin up the
value. Press the right and left arrow keys to move left and right one DateTime part
at a time. You can use the keyboard number keys to edit a DateTime part.

Date and Time Formatting
jqxDateTimeInput has built-in date parsing functionality that allows you to display
date feedback in a variety of ways. You can choose a format by changing the value
of a single property.